You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Issue Description & Expected Outcome:
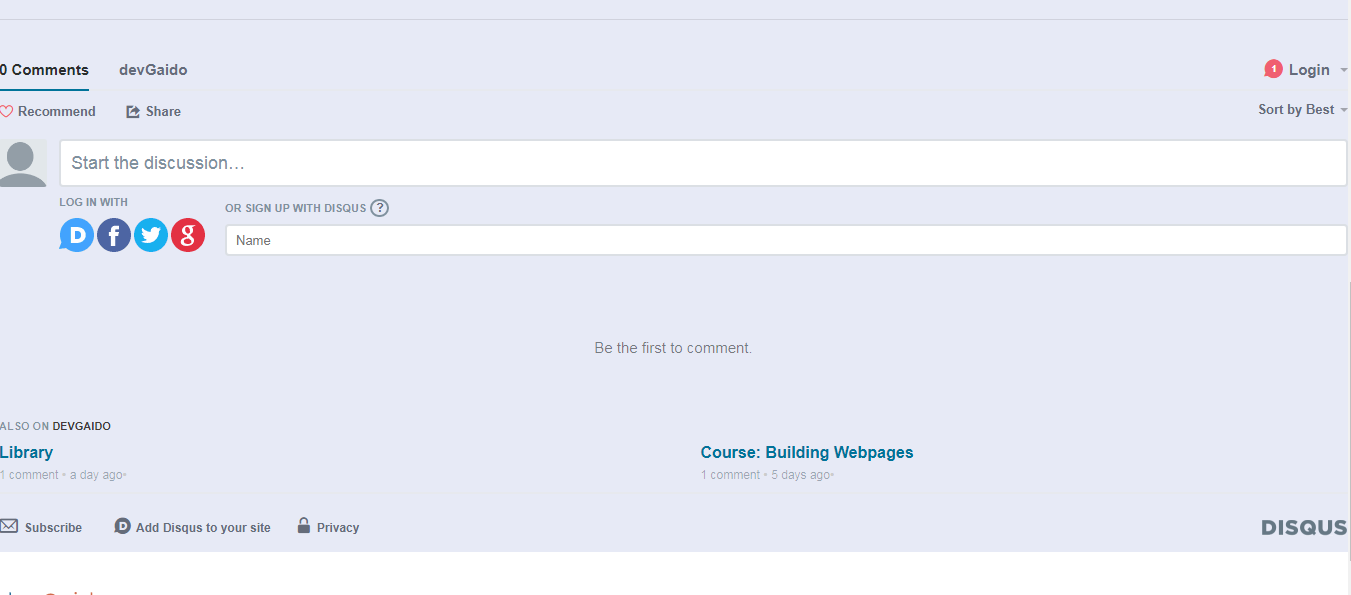
I don't know if this is expected, but in my opinion some elements (see screenshots below) are too close to the page borders, giving them a little bit of space would make it look better.
Turns out this problem seems to be due to how the element styles are defined depending on the media queries. If the webpage is more than ~1430px or so, white space is given to make the content a little centered and more user friendly.
This seems to be applying for all the other elements in the page layout.
So there should be a single switch to the problem somewhere.
When the page width is less than ~1430px, the white space is totally gone.
Suggested Fix: I checked out a few elements via Dev tools and it turns out most of the elements do not have margin at all And also the header component is using padding to space data around, I've found that padding can act weird sometimes! Maybe you guys should add a little amount of margin to every element. :D
Issue Description & Expected Outcome:
I don't know if this is expected, but in my opinion some elements (see screenshots below) are too close to the page borders, giving them a little bit of space would make it look better.
My screen resolution is 1366x768.
Footer logo

Comment box

Dashboard header icons

Library header icons

User profile inputs

Symptoms:
N/a
Steps to Recreate:
Visit the corresponding pages:
Resolution:
N/a
The text was updated successfully, but these errors were encountered: