::: tip 配置文档的细节, 如何方便快捷的配置文档 :::
VuePress 遵循 “约定优于配置” 的原则,推荐的目录结构如下:
.
├── docs
│ ├── .vuepress (可选的)
│ │ ├── components (可选的)
│ │ ├── theme (可选的)
│ │ │ └── Layout.vue
│ │ ├── public (可选的)
│ │ ├── styles (可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (可选的, 谨慎配置)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (可选的)
│ │ └── enhanceApp.js (可选的)
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
│
└── package.json
:::danger 注意
请留意目录名的大写。 :::
docs/.vuepress: 用于存放全局的配置、组件、静态资源等。docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。docs/.vuepress/theme: 用于存放本地主题。docs/.vuepress/styles: 用于存放样式相关的文件。docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。docs/.vuepress/public: 静态资源目录。docs/.vuepress/templates: 存储 HTML 模板文件。docs/.vuepress/templates/dev.html: 用于开发环境的 HTML 模板文件。docs/.vuepress/templates/ssr.html: 构建时基于 Vue SSR 的 HTML 模板文件。docs/.vuepress/config.js: 配置文件的入口文件,也可以是 YML 或 toml。docs/.vuepress/enhanceApp.js: 客户端应用的增强。
:::danger 注意
当你想要去自定义 templates/ssr.html 或 templates/dev.html 时,最好基于 默认的模板文件 来修改,否则可能会导致构建出错。
:::
同时阅读:
<<< @/docs/.vuepress/config.js
util path
docs/.vuepress/utils
├── alias.json // 别名
├── copy.js // 复制添加著作信息
├── nav.js // navbar
├── plugins.js // 插件
└── sidebarHelper.js // 自动生成sidebar::: tip
通过使用 新建文件 的脚本来动态配置 alias, 妈妈再也不用担心我找不到配置了。
:::
我们不支持中文名文件夹, 所以你需要给文件名配置别名, 只需要在docs/.vuepress/utils/alias.json中配置 key-value值即可
::: tip
alias 的顺序就是文档的顺序
Eg:
p2: p2
p1: p1
p1-c2: p1-c2
p1-c1: p1-c1
-> 菜单顺序是
p2
p1
c2
c1
:::
<<< @/docs/.vuepress/utils/alias.json
SidebarHelper Note
我们通过SidebarHelper中的 prefixPath来自动生成sidebar侧边栏菜单, 如果出现侧边栏问题,请检查这个地址对不对。
<<< @/docs/.vuepress/utils/sidebarHelper.js {11}
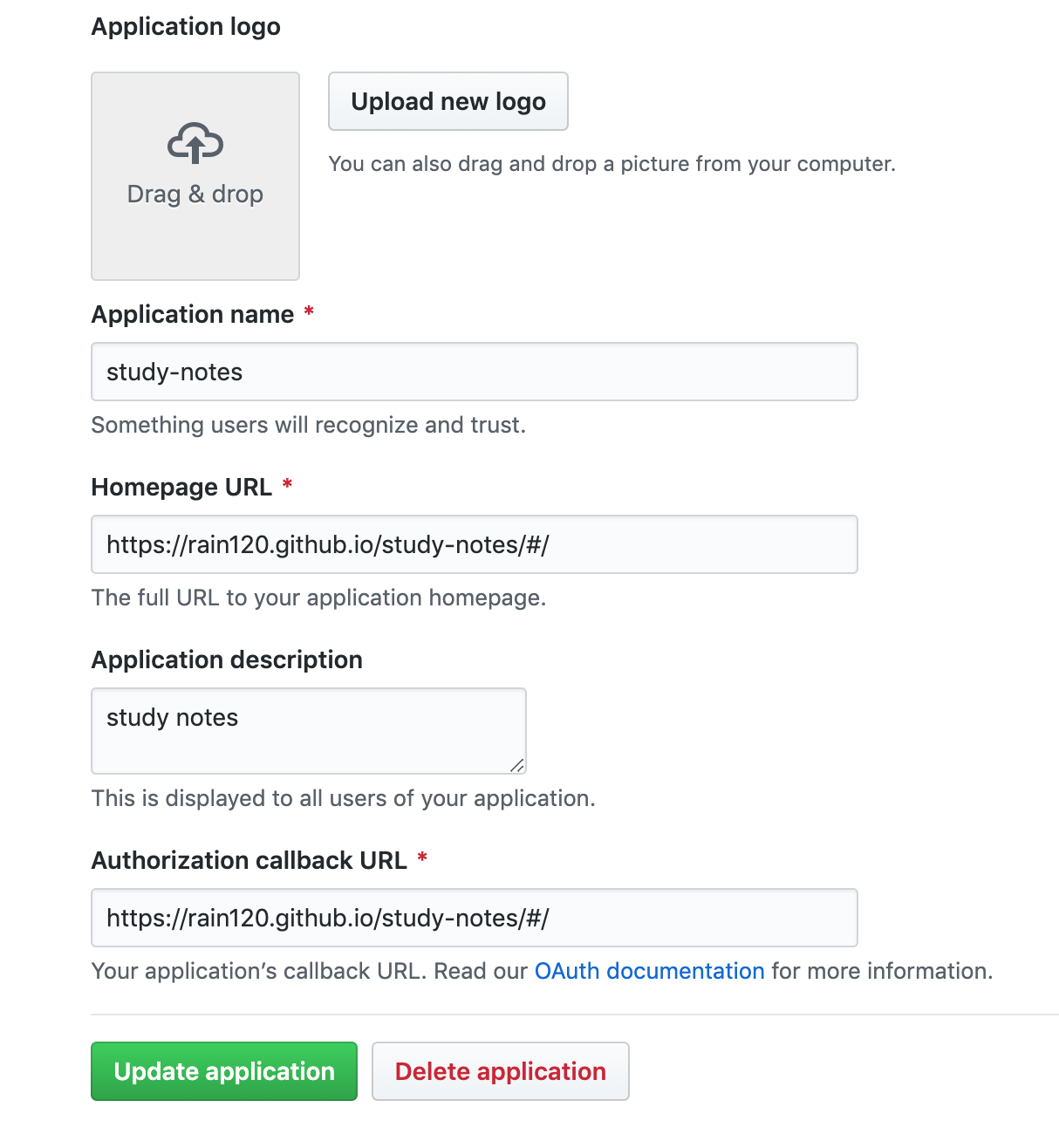
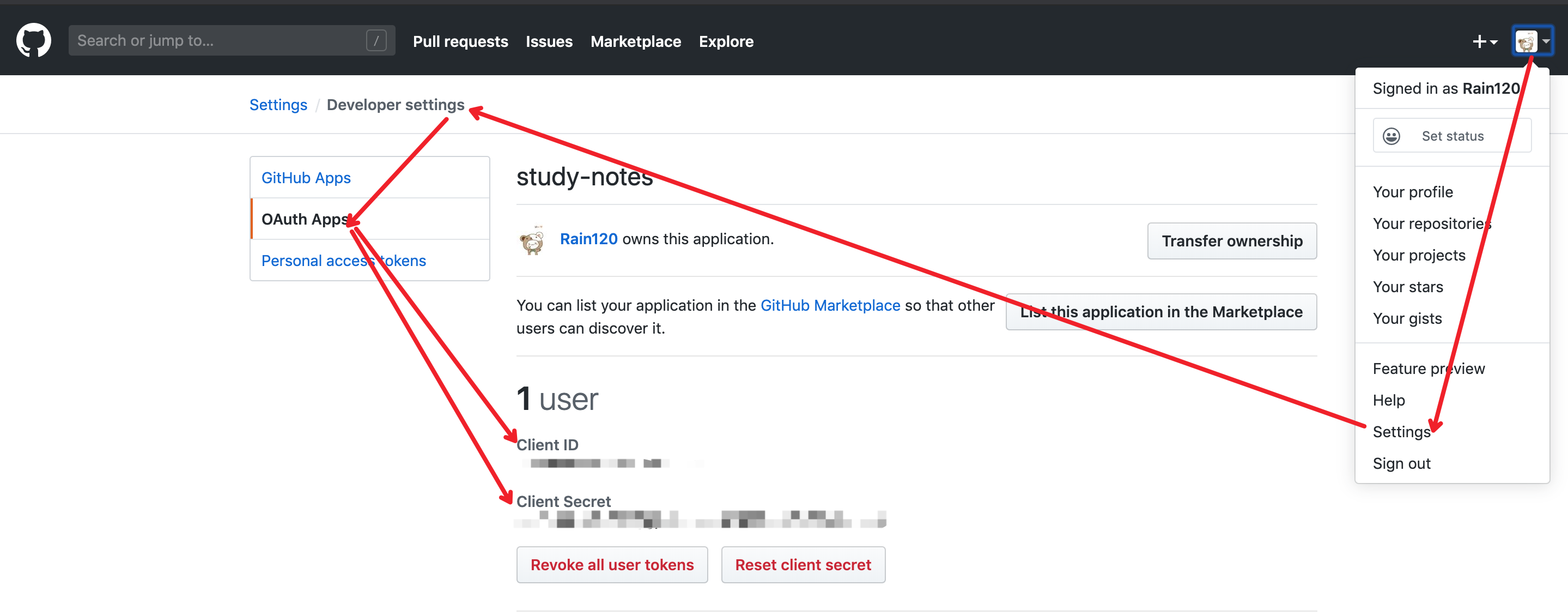
Gitalk OAuth App Setting
module.exports = {
plugins: [
[
'vuepress-plugin-awesome-gitalk', {
log: true,
enable: true,
// 挂载节点
root: "gitalk-container",
//最大重试次数
maxRetryCount: 5,
// 默认是检查时间
defaultCheckMinutes: 500,
// 是否开启首页评论
home: false,
// 关闭 Gitalk 评论页面, 正则匹配, eg: /docs/
ignorePaths: ['/'],
// gitalk 配置
gitalk: {
clientID: 'your clientID',
clientSecret: 'your clientSecret',
repo: 'your repo name',
owner: 'your owner',
admin: ['your admin'],
language: 'zh-CN',
}
}
],
]
}-
Gitalk
-
Back-to-top
-
Google Analytics
-
PWA
-
Blog
-
Last Updated
-
Medium Zoom