-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Update README.md file #115
Conversation
README.md
Outdated
| ## TODO | ||
|
|
||
| - [ ] Roadmap | ||
| - [ ] Contributing | ||
| - [ ] License | ||
| - [ ] Contact |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Let's remove this section.
README.md
Outdated
| ## Directory Structure | ||
|
|
||
| ``` | ||
| . | ||
| ├── patches/ (Patches to any of the external dependencies) | ||
| ├── public/ (Content that needs to be copied during build) | ||
| ├── scripts/ (Scripts used during builds) | ||
| ├── generated/ (Generated files: eg. Typescript Definitions) | ||
| ├── index.html (Base html file) | ||
| └── src/ | ||
| ├── App/ | ||
| │ ├── Auth.tsx (Defines page redirections wrt user authentication) | ||
| │ ├── index.tsx (Defines providers: eg. Auth, Route, Request, Alert) | ||
| │ └── routes.tsx (Defines routes for the pages) | ||
| ├── assets/ (images, icons) | ||
| ├── components/ (Components from GO UI) | ||
| │ ├── domain/ (Components that are specific to a domain) | ||
| │ └── parked/ (Components that are not used yet) | ||
| ├── config.ts (Defines configurations read from environment variables) | ||
| ├── contexts/ (Custom contexts) | ||
| ├── declarations/ (Type declarations for external libraries) | ||
| ├── hooks (React Hooks) | ||
| │ └── domain/ (Hooks that are specific to a domain) | ||
| ├── index.tsx (Initializes React) | ||
| ├── utils (Utility functions) | ||
| │ └── domain/ (Utility functions that are specific to a domain) | ||
| └── views/ (Pages that we can navigate on the platform) | ||
| └── RootLayout/ | ||
| └── index.tsx (Defines root layout and requests fetched for DomainContext) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This doesn't seem to be out directory structure. Let's use actual directory structure.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Also, a nice resource to learn about the README.md file and its usage and how to write one.
https://github.com/hackergrrl/art-of-readme
613d522
to
298e8ee
Compare
| --- | ||
| name: Bug report - Staging | ||
| about: Create a report for issues found in staging/test | ||
| title: "[Staging] " | ||
| labels: '' | ||
| assignees: '' | ||
|
|
||
| --- | ||
|
|
||
| ## Issue | ||
| *Please describe your issue clearly and concisely. If possible, include when you first encountered the issue, who it affects, a link to a relevant page, and any other information that might be helpful in diagnosing its cause.* | ||
|
|
||
| ## URL | ||
| *e.g. `https://alert-hub.westeurope.cloudapp.azure.com/map?country=161&alert=185464`* | ||
|
|
||
| ## Steps to reproduce | ||
| *If you can reliably reproduce the issue, please list the steps taken to do so. (Go to this URL..., click on..., Scroll down to..., See error)* | ||
|
|
||
| *If applicable, add screenshots to help explain your problem.* | ||
|
|
||
| ## Expected behaviour | ||
| *Please describe how this feature should be working.* | ||
|
|
||
| ## Related feature | ||
| *Please cross-reference the build item to which this relates, if known* | ||
|
|
||
| ## Criticality/Urgency | ||
| *Is it critical that this ticket is resolved urgently (e.g. is it a Blocker)? What is the impact if no change is made?* |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Do we have staging environment? If not maybe we don't need this.
APIDOC.md
Outdated
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Let's rename this to APIDOCS.md
APIDOC.md
Outdated
| ## Project Configuration | ||
|
|
||
| ### Add Schema | ||
| * Go to the [alert-hub-backend](https://github.com/IFRCGo/alert-hub-backend) repository and download the [schema.graphql](https://github.com/IFRCGo/alert-hub-backend/blob/develop/schema.graphql) file |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| * Go to the [alert-hub-backend](https://github.com/IFRCGo/alert-hub-backend) repository and download the [schema.graphql](https://github.com/IFRCGo/alert-hub-backend/blob/develop/schema.graphql) file | |
| * Go to the [alert-hub-backend](https://github.com/IFRCGo/alert-hub-backend) repository and download the [schema.graphql](https://github.com/IFRCGo/alert-hub-backend/blob/develop/schema.graphql) file. |
APIDOC.md
Outdated
|
|
||
| ### Add Schema | ||
| * Go to the [alert-hub-backend](https://github.com/IFRCGo/alert-hub-backend) repository and download the [schema.graphql](https://github.com/IFRCGo/alert-hub-backend/blob/develop/schema.graphql) file | ||
| *Note: The schema file might change in the future. Make sure to use the latest one* |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Let's move this to a new line.
APIDOC.md
Outdated
| ### Add GraphQL URL | ||
| * Go to the [alert-hub](https://alert-hub.westeurope.cloudapp.azure.com/map) staging platform and inspect the page | ||
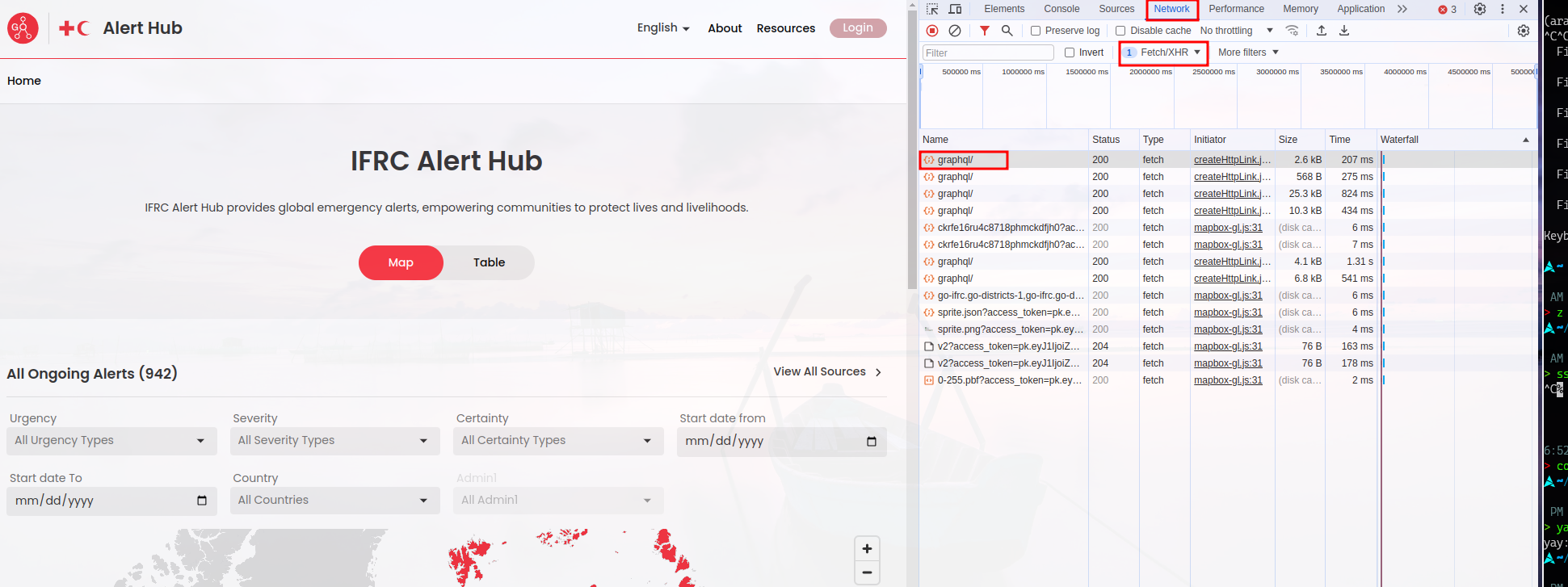
| * Go to the `Network` tab and click **Fetch/XHR** button | ||
|  | ||
|
|
||
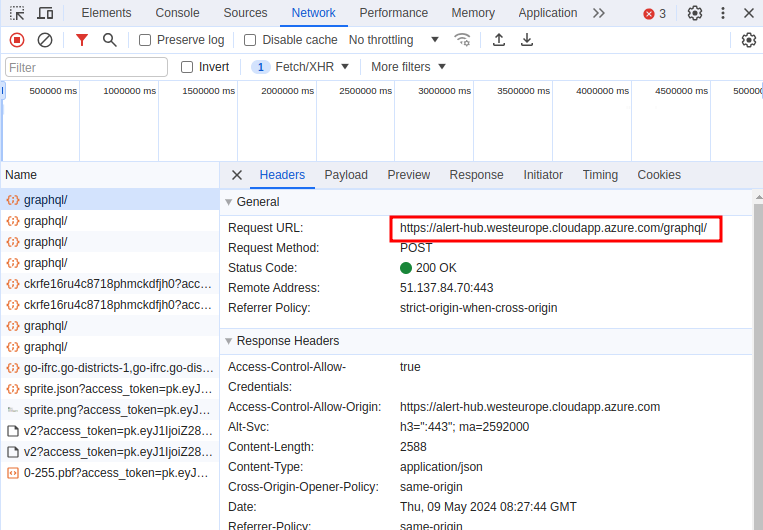
| * Click on **graphql** and copy the request URL in the `Header` tab | ||
|  | ||
|
|
||
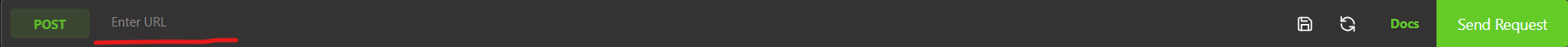
| * Paste the request URL in the `Enter URL` text field | ||
|  |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why are we doing this long process to get the URL. Shouldn't we just have listed down the URL?
5e528e3
to
118751a
Compare
118751a
to
90724be
Compare
Addresses:
Changes
This PR doesn't introduce:
console.logmeant for debugging