Instagram is a photo sharing app using Parse as its backend.
Time spent: 14 hours spent in total
The following required functionality is completed:
- User can sign up to create a new account using Parse authentication
- User can log in and log out of his or her account
- The current signed in user is persisted across app restarts
- User can take a photo, add a caption, and post it to "Instagram"
- User can view the last 20 posts submitted to "Instagram"
The following optional features are implemented:
- Show the username and creation time for each post
- After the user submits a new post, show a progress HUD while the post is being uploaded to Parse.
- User Profiles:
- Allow the logged in user to add a profile photo
- Display the profile photo with each post
- Tapping on a post's username or profile photo goes to that user's profile page
The following additional features are implemented:
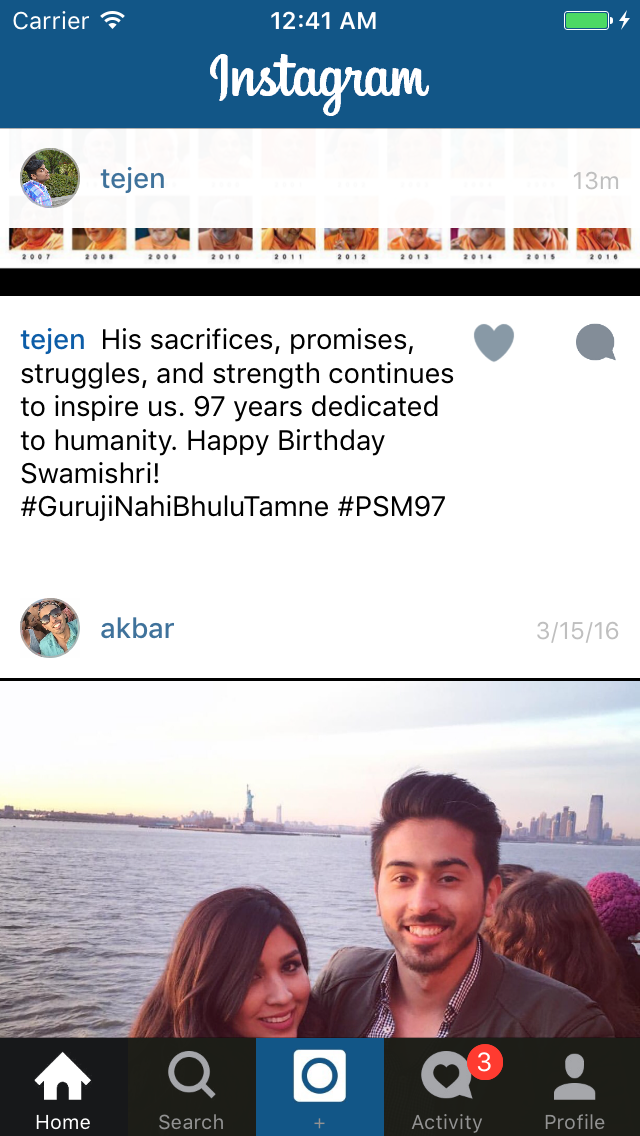
- Design is a clone of Instagram as of 2016
- Double-click a photo to like it
- Long-hold a photo to open it in fullscreen
- Long-hold a photo to expand it
- Pull-to-Refresh
- Infinite Scrolling
- After changing your Profile Photo
- Users can Follow each other. Changes propagate to all Follower Count labels app-wide without user needing to refresh anything.
- Users can Comment on each other's photos and swipe to delete Comments
- Tap and hold a Heart icon to view a list of other users that Liked the post
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
- Formatted and non-formatted text inline in the same Label using Attributed Strings (such as in the Comments under each Post in the Home tab, where usernames are formatted differently from the body of the comments that follow them)
- Wrapping Labels around ImageViews (such as in the Comments under each Post in the Home tab, where the Comments are not able to wrap around the Heart and Comment icons next to them)
Here's a walkthrough of implemented user stories:
click image below to view video walkthrough
(click here to view demo in HD on YouTube)
GIF created with LiceCap.
Describe any challenges encountered while building the app.
Copyright ©2016 Tejen Hasmukh Patel
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.